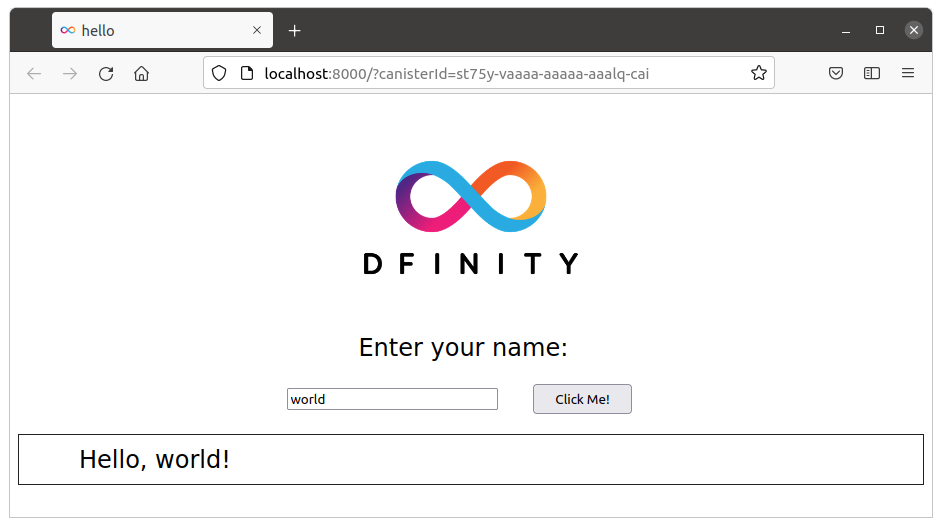
Hello, World!
このサンプルは、以下の 2 つの Canister スマートコントラクトからなるごく単純な Dapp です。
アプリケーションのロジックを実装しているシンプルなバックエンド Canister である
helloとDapp の Web ユーザーインターフェースのアセットを提供するシンプルなフロントエンドアセット Caninster である
hello_assets
これは、よくある hello world に相当する Dapp で、 IC 上のここで 動作しているのを見ることができます。
このサンプルは、クイックスタートドキュメントで説明した、dfx new を実行して作成されるデフォルトのプロジェクトに基づいています。
サンプルコードはこちらの github の samples リポジトリの、 Motoko と Rust のどちらでも見ることができます。
Canister hello は Motoko で実装されても Rust で実装されても、同じ Candid インターフェイスを提供します。
service : {
greet: (text) -> (text);
}
フロントエンド Canister である hello_assets は、引数入力のためのテキストボックスと、その引数で greet 関数を呼び出すためのボタンを持つ HTML ページを表示します。 呼び出しの結果はメッセージボックスに表示されます。

フロントエンド Canister は dfx によって提供される汎用的な Canister ですが、 ブラウザに提供するアセットは、dfx プロジェクトの設定とプロジェクトファイルによって決定されます。
フロントエンド Canister とそのアセットは、両方のプロジェクトで同じものです。